Wireframes and UX
User experience (UX) focuses on having a deep understanding of users, what they need, what they value, their abilities, and also their limitations. It also takes into account the business goals and objectives of the group managing the project. UX best practices promote improving the quality of the user’s interaction with and perceptions of your product and any related services.
Factors that Influence UX
At the core of UX is ensuring that users find value in what you are providing to them. Peter Morville represents this through his User Experience Honeycomb.

He notes that in order for there to be a meaningful and valuable user experience, information must be:
- Useful: Your content should be original and fulfill a need
- Usable: Site must be easy to use
- Desirable: Image, identity, brand, and other design elements are used to evoke emotion and appreciation
- Findable: Content needs to be navigable and locatable onsite and offsite
- Accessible: Content needs to be accessible to people with disabilities
- Credible: Users must trust and believe what you tell them
Wireframes
Design Wireframes A wireframe is a basic visual interface guide that suggests the structure of an interface and the relationships between its pages. They serve as a blue print that defines each Web page’s structure, content and functionality. Wireframes are created before any design work is started so that the focus is on layout without the distraction of color and visual elements.
Gathering Requirements Using wireframes will often help to flush out new requirements and questions that may not have been considered by the project team. Wireframes often end up evolving into the requirements for a system. Wireframes can be created using a variety of software applications, for example, Visio, Excel, Word, Illustrator, Photoshop and Power Point.
Important Elements Wireframes should include all the important elements of a Web page. These include:
- Navigation
- Company logo
- Content area sections
- Search function User log in areas if appropriate
Here is a more in-depth worksheet about Wireframes
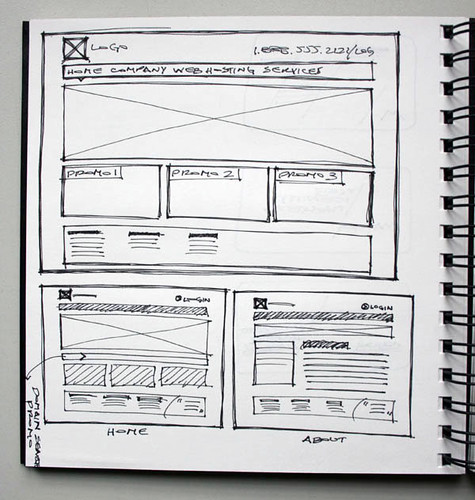
Paper wireframes
Illustrator Wireframes